چگونه یک لندینگ پیج خوب c.o.n.v.e.r.t.s تولید کنیم؟

در این مقال سعی داریم شما را با ساخت یک لندینگ پیج خوب با قابلیتی خاص آشنا کنیم. فرض کنید که شما بازاریابی خود را تکمیل کرده اید و وب سایت شما آماده است. تبلیغات گوگل ادز را پرداخت کردهاید، صفحات شما به خوبی بهینهسازی شدهاند و یک جستجوی طبیعی و نرمال را ایجاد نموده اید، آگهیهای فیس بوک شما کار میکنند، و تعداد زیادی ترافیک برای وب سایت خود دریافت می کنید. می دانم که این وضعیتی ایده آل است اما آیا همین کافیست؟
کاربران وب سایت شما را بازدید می کنند، اما به دلایلی خبری از خرید و تعییر در سوددهی شما نیست. آیا باید تسلیم شوید و نتیجه بگیرید که بازاریابی شما عمل نمیکند؟
هنوز نه. اولین چیزی که ممکن است بخواهید به آن نگاه کنید همان کاری است که مردم بعد از انجام تبلیغات انجام میدهند. اگر یک لندینگ پیج خوب ندارید، مثل این است که بدون تور ماهیگیری کنید: ممکن است یک ماهی بزرگ را با قلاب خود گیر بیاورید، اما نمیتوانید آن را به قایقتان بکشید
شما نمیخواهید که مردم فقط به صفحه شما بیایند. شما میخواهید که آنها زمانی که آنجا هستند اقدام به انجام کاری کنند. پس آن را تا جایی که ممکن است قانع کنید.
عناصر زیر در لندینگ پیج خوب معمولا یافت میشوند:
C = پاک کردن فراخوان برای اقدام
O = پیشنهاد
N = تمرکز باریک
V = VIA: ویژگی های بسیار مهم
E = تیتر مؤثر
R = طرح بندی-وضوح
T = نظم بصری
S = اثبات اجتماعی
پاک کردن فراخوان برای اقدام
در یک صحنه مشهور ازگلنگاری گلن راس، مردی که برای آموزش فروشندگان بی بضاعتش فرستاده بود که شعار فروش خود را بالا ببرد.
این باید شعار لندینگ پیج خوب شما نیز باشد. و روشی که شما ای بی سی را انجام میدهید، با تمرکز بر درخواست شما برای اقدام است..
این درخواست برای اقدام سی تی ای همان چیزی است که شما میخواهید بازدید کنندگان انجام دهند: تحقیق کنند. ثبتنام کنند. امتحان کنند. با ما تماس بگیرند و ویدئوی ما را ببینند.
هر چه که باشد، شما تصمیم گرفتید که مردم را بیشتر در طول قیف تبدیل خود جابجا کنید. این چیزی است که باید به طور واضح از آنها بخواهید که انجام دهند. آنها را با درخواستهای زیاد منحرف نکنید. بهترین صفحات تنها یک سی تی ای را برجسته میسازند
ملاحظاتی برای استراتژی
این یک منطقه بسیار قدرتمند (و آسان) برای انجام آزمایش است. بنابراین رنگ ، اندازه و قرارگیری دکمه را آزمایش کنید. نسخه ی جدی ما را در برابر نسخه های درخواستی حمایت کنید.
ملاحظاتی برای طراحی
اطمینان حاصل کنید که سی تی ای حداقل یکبار در یک لینک متمایز، متمرکز، و بدیهی به نمایش درآمده است. باعث نشوید مردم حدس بزنند که باید روی چه چیزی کلیک کنند. .
از نشانههای بصری، مانند تصاویر افرادی که به دکمه نگاه میکنند، برای جلب نظر استفاده کنید.
اگر سی تی ای های دیگری روی لندینگ پیج خوب دارید، آنها را به صورت بصری در مقایسه با سی تی ای اصلی تاکید کنید..
اگر در زیر این دسته قرار داشته باشید، سی تی ای را مجددا تکرار کنید. همیشه آن را ساده و قانعکننده کنید تا برای مهمان ها اقدام مطلوبی انجام دهید.
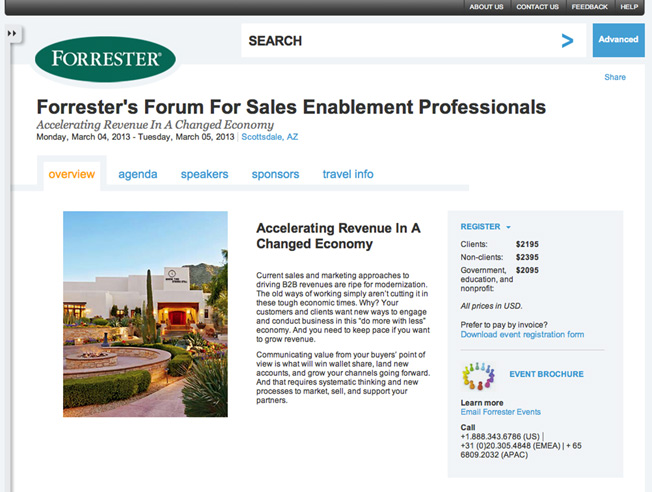
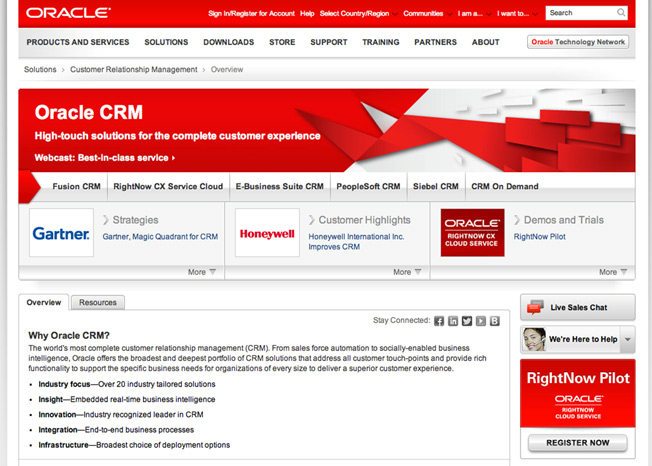
داستانی داریم که داریم.

تحقیق فورستر. این واقعا واضح نیست که شما این جا چه کار میکنید. آیا جستجوی پیشرفته انجام می دهید؟ این تنها چیزی است که به طور بصری از هم جدا میشود، و یک فلش زیبا دارد که به آن اشاره میکند. مطمئن نیستم که چگونه به آنها کمک می کند تا رویدادها را بفروشند.

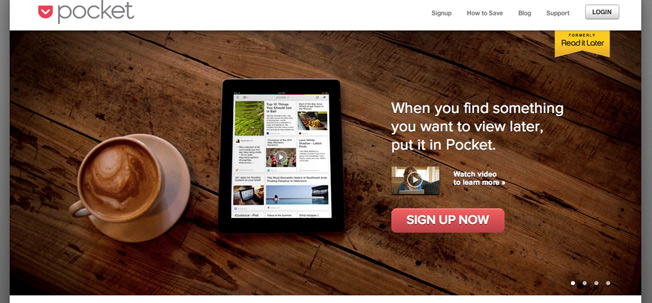
نگاه ها مستقیما به سمت پاکت میروند. مخصوصا اگر ویدیویی به صورت مینیاتوری داشته باشد ، چون اغلب دکمه نمایش در ویدئو میتواند حواس را پرت کند.
آفر
آفر یک پیشنهاد است از هر چیزی است که شما در ازای هر کاری که میخواهید به مهمانان خود بدهید. این میتواند به معنای ارائه حس سنتی کوپنها یا تخفیفهای مختلف باشد، اما همچنین میتواند به معنی یک آزمایش رایگان، یک نسخه آزاد از محصول یا یک هدیه باشد.
ملاحظاتی برای استراتژی
بهترین پیشنهادها کاربران را به درون قیف تبدیل میبرد:
یک وب سایت پرداخت قبض ممکن است برای اولین لایحه ای که پرداخت می کنند ، 10 دلار به کاربران ارائه دهد ، از این رو نیاز به ثبت نام در این سرویس و اتصال حسابهای خود دارد.
یک موسسه مشاوره ممکن است یک مشاوره ۶۰ دقیقهای رایگان ارائه دهد، که یک جلسه از آن میتواند برای توصیف این باشد که این آژانس چقدر عالی است.
هر آنچه را که ارائه می دهید ، سعی کنید برای آن مهلت در نظر بگیرید تا حس فوریت ایجاد کرده و پاسخ ها را تحریک کنید.
ملاحظاتی برای طراحی:
اطمینان حاصل کنید که این پیشنهاد به سادگی منتقل شده و از سی تی ای منحرف نمیشود

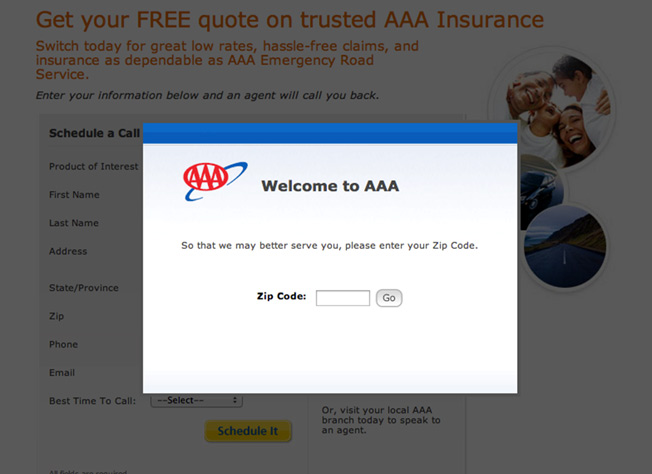
در اینجا اتفاقات زیادی در حال رخ دادن است. اغلب سایتهای بیمه یک نقلقول رایگان با حداقل اطلاعات(عمدتا یک کد پستی) ارائه میدهند. ای ای ای بیشتر نیازمند “درخواست” است تا “ارائه”،و جلوی دیدگاه شما در صفحه آنها را گرفته تا اینکه آنها آنچه را می خواهند بدست آورند. با نگاهی به گلوم، می بینید که حتی پس از اینکه زیپ را به شما میدهند بازهم میتوانید آن را ببینید. شما در واقع فایل زیپ را به عنوان یک دعوتنامه از کسی که با شما تماس میگیرد دریافت میکنید.

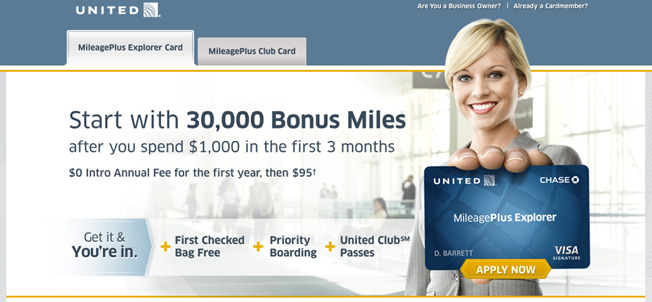
کارتهای اعتباری تقریبا همیشه شامل یک پیشنهاد هستند – هیچ تعجبی با توجه به تجربه مستقیم این شرکتها وجود ندارد. توجه داشته باشید که این پیشنهاد به دارنده کارت نیاز دارد تا در عرض چند ماه از کارت استفاده کند،که در آن زمان، استفاده از این کارت با موفقیت عجین شده است. نشانه های بصری خوب، چشم بیننده را به طرف سی تی ای جلب میکنند..
فوکوس باریک
ای کا ای این کار را ساده و احمقانه میکند. تحقیقات نشان دادهاند که انتخابهای بیشتری که شما به مردم پیشنهاد میکنید، بیشتر طول میکشد تا اینکه بخواهند تصمیمگیری کنند. بنابراین واضحتر و آسانتر میتوانید لندینگ پیج خوب خود را به دست آورید، به احتمال زیاد شما باید کسی را پیدا کنید که اقدامی را که میخواهید انجام دهید.
آیا واقعا به این نوار ناوبری نیاز دارید؟ سعی کنید آن را به طور بصری به حداقل برسانید و در غیر این صورت چیزهایی را که میتوانید در آن کلیک کنید را حذف کنید.
آیا واقعا لازم است درباره فلسفه شرکت خود صحبت کنید؟ آن را به بخش “درباره ی ما ” ببرید و محتوا را محدود کنید زیرا در غیر این صورت به هدف انتقال افراد به پایین قیف کمک نمیکند.
آیا واقعا باید تمام این اطلاعات را جمعآوری کنید؟ اگر شما یک فرم در لندینگ پیج خوب خود دارید، سعی کنید آن را کوتاه نگه دارید. مطالعات نشان دادهاند که حوزههای بیشتر = واکنش کمتر، بنابراین از بازدیدکنندگان سایت خود برای خالی نبودن عریضه سوال کنید..
دنبال کردن تمام این توصیهها به خصوص برای بازاریابان بعد از رسیدن به مهمترین لندینگ پیج خوب بر روی سایت خود،سخت است. مهم نیست چه نوع بازاریابی هستید، بخش عظیمی از ترافیک شما ابتدا به صفحه خانگی شما برخورد میکند، بنابراین باید مانند هر صفحه ورود دیگری رفتار شود. (که در آن باید از لینکهای خارجی، اعمال و محتوای خارجی اجتناب شود).
روی سی تی ای متمرکز شوید و لینک هایی در مورد لیست شغل و دفتر کار شیهواهوا برای قسمت های زیر بگذارید(یعنی قسمتی خارج از محدوده که مراجعه کنندگان در هنگام ورود برای اولین بار میبینند.)
ملاحظاتی برای استراتژی
نسخه ها را کوتاه نگه دارید و اطمینان حاصل کنید که همه چیز در صفحه مربوط به هدف آن ها است.
اگر چه بسیاری از مردم در صفحه خانگی شما حضور پیدا میکنند، شما مجبور نیستید همه آنها را آنجا بفرستید. ایجاد صفحات مخصوص فرود برای برنامههای بازاریابی تان به شما کمک میکند تمرکز کنید.
طول فرم یکی دیگر از مناطق عالی برای آزمایش است!
ملاحظاتی برای طراحی
از ابزارهای تصویری برای نگه داشتن فوکوس بر روی مهمترین ویژگیهای صفحه استفاده کنید.
فضای اصلی صفحه را با فضای سفید تنظیم کنید و لینکهای مدیریتی را با یک فوتر به صورت بصری جا به جا کنید.
اطمینان حاصل کنید که هر کدام از هدر و یا لینک های کناری و یا لینکهای کناری از ماموریت اصلی صفحه منحرف نمیشوند.

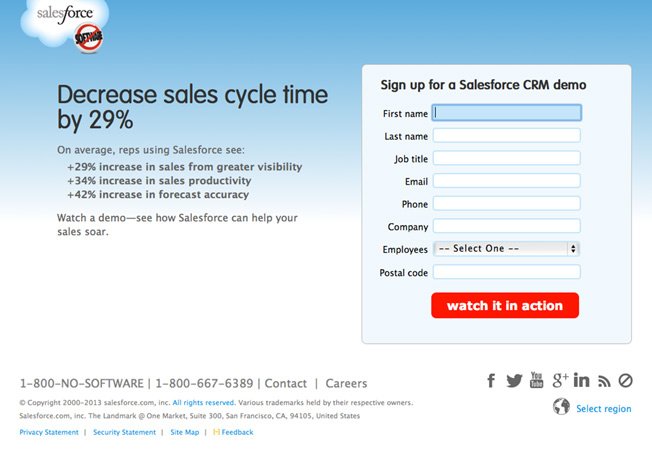
چند مورد برای شما وجود دارد که درست در این بخش از صفحه فرود بر روی آن کلیک کنید؟ سی و نه تا. این فرصت برای هر کسی است که از صفحه بازدید میکند تا قبل از تکمیل آنچه صاحب صفحه آن را دوست دارد، برود. و این همان جایی است که بعد از کلیک روی آگهی، جستجوی پرداختی به پایان میرسد، بنابراین آنها پول زیادی برای جذب کردن مردم پرداخت میکنند. این یک مثال عالی از این است که استفاده از یک صفحه اختصاصی به آنها کمک میکند تا محتوای بیاهمیت را کاهش دهند و بر آنچه که میخواهند به دست آورند تمرکز کنند.

این صفحه به هیچ وجه زیباترین صفحه نیست. اما برای نرمافزارهای سازمانی شدیدا محدود است. در بالا هیچ نوار جهتیابی وجود ندارد، چند لینک اجرایی در ته آن جمع شدهاند که شامل ارتباطات اجتماعی کوچک بوده و با احتیاط از آنجا بیرون کشیده شدهاند. فرم درخواست تنها چند بخش را درخواست میکند و با یک شرکت خوب و سودآور پیگیری میشود.
وی آی ای: ویژگی های بسیار مهم
ما همه داستانهایی از شرکتهایی که یک نشانی اینترنتی جذاب را ذخیره کردهاند شنیدهایم، اطلاعات صفر را در مورد آنچه که سایت برای آن بود، و یک میلیون آدرس ایمیل قبل از اینکه حتی شروع شوند، قرار دادیم.
شما باید فرض کنید که این اتفاق برای شرکت شما نخواهد افتاد.
در عوض، شما باید به برخی، دلایل خوبی بدهید که باید آنچه را که میخواهید انجام دهند. این دلایل عبارتند از: ویژگیهای بسیار مهم یا همان وی آی ای.
دلیل “وی” و “آی” این است که نباید یک لیست لاندری باشد. بازدید کننده به سایت شما یک ضربه سریع میدهد، و آنها نمیخواهند کتابچه راهنمای تان را در صفحه اول بخوانند. دو یا پنج چیز را در مورد محصول و یا سرویس تان مشخص کنید که به نظر شما برای بازدید کنندگان تان مهم است و آنها را جذب میکند.
ملاحظاتی برای استراتژی
به طور کلی این باور وجود دارد که شما باید آنچه را که از دیدگاه مشتری میفروشید را توصیف کنید. به عبارت دیگر توضیح دهید که محصول یا سرویس شما میتواند به حل آن ها کمک کند. این ممکن است برای سایت شما صادق باشد، یا ممکن نیست؛ این یک منطقه غنی برای آزمایش است. به طور کلی، شما میتوانید از طریق مسیر خود به شرح زیر توضیح دهید:
ویژگیها – لیستی از چیزهای جالب در مورد محصول و یا سرویس تان.
مزایا- استفاده از این ویژگیها به بازدیدکننده ی شما کمک میکند.
نقطه ضعف- به ه این شکل است که چگونه این ویژگیها به بازدید کنندگان شما کمک خواهند کرد تا مشکلاتشان حل شود.
رویکردهای مختلفی را امتحان کنید تا ببینید چه چیزی روی مخاطبین شما تاثیر میگذارد. مهم است که امتحان کنید کدام نکات را باید برجسته کنید و اینکه چطور آنها را توصیف کنید..
ملاحظاتی برای طراحی
دقت کنید که فهرست ویژگیها از سی تی ای منحرف نشود. ممکن است این ویژگیها را در بالای صفحه بگذارید و سپس توضیحات بیشتری را در زیر صفحه پیدا کنید
تنظیمات مربوط به شمایلها و یا تصاویر میتوانند یک لیست جذاب از نظر بصری ایجاد کنند.

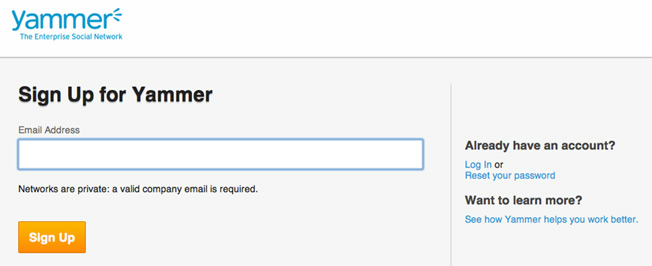
اکنون که مایکروسافت یامر را خریداری کرده است، آیا آنها به طور فعال در تلاشند تا مردم را وادار به امضای قرارداد نکنند؟ چون جیز یامر یک پای کوچک را نشان میدهد. نه تنها این صفحه علامت کل است، بلکه صفحهای که برای یامر.کام میگیرید که فقط یک صفحه ثبت است. شما باید کلیک کنید تا این برنامه وسوسهانگیز را پیدا کنید.

یک توضیح سریع از سه طریق (با ارتباط برقرار کردن با کسی که تمایل دارد بیشتر یاد بگیرد)وجود دارد. در پایین صفحه، یک شرکت سی تی ای اشکال بصری دیگر برای کسانی وجود دارد که آماده اند تا آن را امتحان کنند
صرفهجوئی
نسخهبرداری از مطالب نوشته شده برای چاپ و یا نمایش تبلیغات اغلب یک تیتر هوشمندانه یا خندهدار نیاز دارد. این به آن دلیل است که این تبلیغات تلاش میکنند دست خود را در صورت شما تکان دهند و شما را از هر کاری که انجام میدهید، منحرف کنند تا به جای آن کار به آنها نگاه کنید.
به هر حال، با این وجود، تو برای جلب توجه مبارزه نمیکنی. شما قبلا کاری کردید که بازدیدکنندگان را به آنجا وارد کنید. اکنون فقط باید کاری کنید که آنها در صفحه بمانند و کمی صبر کنند.
افرادی که به سایت شما میآیند در صورتی که میخواهند به بازی “کلمات با دوستان” بروند یا بمانند و ببینید که سایت شما در مورد چه چیزی است. یک راه مهم برای نگه داشتن آنها این است که به زبان ساده به آنها بگویید که سایت شما درمورد چیست…
فروش پتو با آستین؟ “خانه باریک ، پتویی معروف با آستین.”
فروش مشاوره بازاریابی؟ “چگونه بهتر بازار یابی کنیم.”
فروش آخرین برنامه ؟ “دوستان خود را فوراً پیدا کنید.”
ملاحظاتی برای استراتژی
افرادی که مشغله ی فکری بیشتری دارند “این افراد چه کارهایی انجام می دهند؟” کمتر تمایل به خواندن لیست سفید ، کند و کاش کردن آدرس سایت ها، خرید ویجت شما ، ثبت نام در وبینار خود و یا بارگیری برنامه شما دارند. بنابراین وقتی عنوان خود را مینویسید سعی کنید که واضح باشد و در مورد آن توضیح دهید..
ملاحظاتی برای طراحی
دقت کنید که تیترتان به طور بصری برجسته باشد، حتی بیشتر از لوگو / نام سایت..

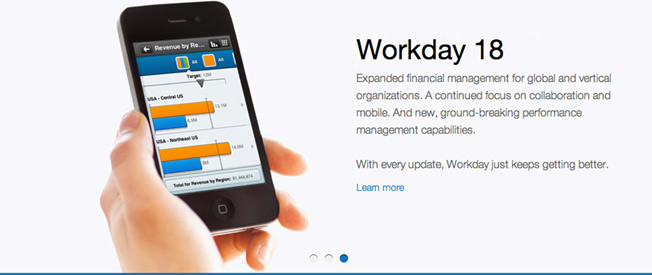
بین تیتر دو کلمه ای و متن ثانویه پر از ژارگون (تله ای که بیشتر نرم افزارهای شرکت در برابر آن مقاومت دارد) است ، شما واقعاً نمی دانید که وورک دی چه کاری انجام میدهد. البته ، این سومین ورودی اسلایدر جی کوئری است. اما آیا واقعا میخواهید فرض کنید که بازدید کنندگان شما قصد دارند به خاطر نمایش اسلاید تان به آن جا بروند؟

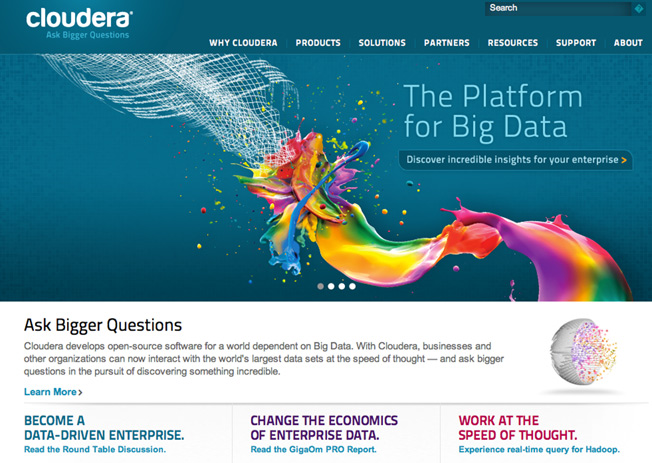
بسیار خوب، در کسری از ثانیه آن را گرفتم: یک سکو برای دادههای بزرگ است. سی تی ای (که میتواند بهتر به نظر برسد)به ما میگوید که یک شرکت در کار است.
راهحل -حل و فصل
آیا میدانید که افرادی هستند که هنوز در اینترنت مانیتور ۸۰۰ * ۶۰۰ را جستجو میکنند؟ و رایجترین اندازه صفحه در آمریکا همچنان ۱۰۲۴ * ۷۶۸ است؟
این به آن معنی است که تصویر کلی تصویری که شما در دوربین بزرگ اچ دی میبینید، میتواند بسیار متفاوت از آنچه مشتری شما میبیند باشد. قسمتهای ضروری پیام خود را نگه دارید -مثل لوگو، عنوان، درخواست برای عمل، پشتیبانی بصری – در وسط صفحه، با پشتیبانی از پیغام رسانی پایین در صفحه..
ملاحظاتی برای استراتژی
دقت کنید که طراح شما میداند کدام مولفههای مهم در صفحه شما هستند و آنها را جلو و مرکز قرار دهد..
ملاحظاتی برای طراحی
اگر میتوانید صفحه نمایش خود را تنظیم کنید، چیدمان صفحه خود را در راهحلهای مختلف بررسی کنید تا مطمئن شوید که حتی افرادی که ناظران قدیمی دارند میتوانند تیتر شما و سی تی ای را بدون مشکل تماشا کنند. البته، آن را روی موبایل و تبلت هم بررسی کنید. .

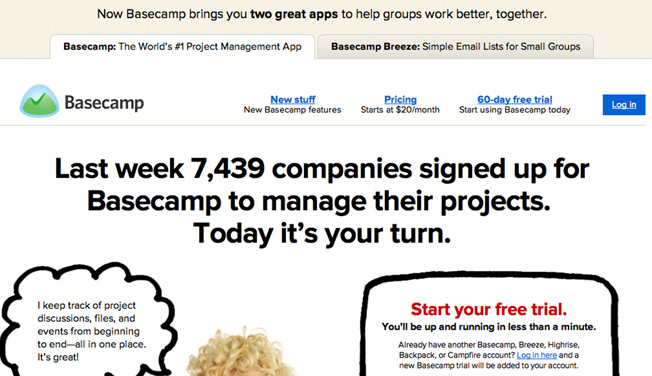
این بیس کمپ روی یک صفحه ی 1024 است. ما ارتباطاتی داریم که مثل تبلیغات گوگل، شامل یک تیتر درشت، و یک موپ با موهای بور است؛ اما بعد از آن، شما باید شروع به کار برای آن کنید.
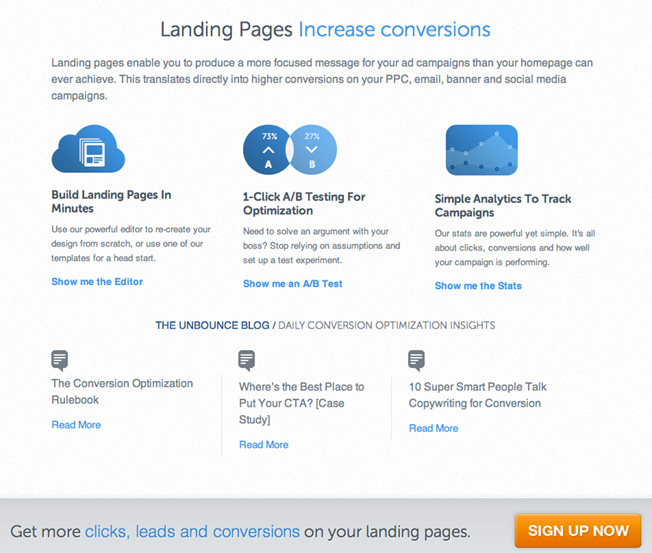
بهینه سازی وب سایت بصری
این وب سایت بصری در 1024 است. اوه! عالی شد! تیترهای خبری خوب، سی تی ای روشن، اثبات اجتماعی و برخی از وی آی ای ها حتی در یک صفحه کوچکتر، مهمترین عناصر قابلمشاهده خواهند بود.
جلوه های بصری مرتب
اگر بیش از ۳۰ دقیقه را در اینترنت سپری کردهاید، احتمالا یکی از آن تبلیغات را دیدید که از یک موز فاسد با تیتر” با این ترفند عجیب 50 پوند از دست میدهید” کرده اند.
اگر شما در واقع یک درمان معجزه آسا برای کاهش وزن به مشتریان میفروشید، اجازه ندهید صفحه فرود شما آن آگهی باشد..
همانند تیتر، المانهای حواسپرت کننده زمانی که سعی دارید مورد توجه قرار بگیرید، کارساز خواهند بود. اما وقتی مردم در سایت شما هستند، نباید صفحه تان را با دستهای از آشغال های بصری تزئین کنید.
یک طرح ساده با فضای سفید زیاد، افراد را در فراخوانی شما ترغیب میکند.
فونت بزرگ، خواندن و درک آنچه که سایت شما در مورد آن است، آسان و قانعکننده میکند.
گلوله ها اسکن کردن بلوک های بزرگ از کپی را آسان می کند.
ویدیوهای حاوی تاثیر بزرگ در یک فضای کوچک هستند و تغییر کیش را به میزان ۸۰ % افزایش میدهند.
تصاویر و گرافیکی که مرتبط با محصول شما هستند و به مخاطبین خود مربوط هستند به جای سرگرمی، از پیام شما پشتیبانی میکنند.
ملاحظاتی برای استراتژی
این یک منطقه خوب دیگر برای آزمایش است. آیا مخاطبین شما نسبت به عکسها یا تصاویر بهتر واکنش نشان میدهند؟ مردم یا اشیا؟ آیا به نمایش محصول در عمل کمک میکند؟
ملاحظاتی برای طراحی لندینگ پیج خوب
sliders jQueryکم، بیشتر است! افزودن سویرل های دراماتیک،
نمودارها و عکسهای چهره افرادی که در حال پرواز با کامپیوترهای خود هستند وسوسه کننده است. اما همانند هر چیز دیگری، اطمینان حاصل کنید که کارمد است، و از آن حواسپرت نکنید، و از بازدید کنندگان برای اقدام خودداری کنید.
سرعت اهمیت دارد. صفحه ورود با داشتن سرعت، پاسخ بهتری دریافت میکند. دقت کنید که طراحی تان زمان بارگذاری را کم کند.

بیمه سلامت من. با نقلقول از ویتنی هوستون: جهنم به خیر. در بین چیزهای وحشتناک دیگر، ما در اینجا مجموعه عکسهای بیارزشی را داریم که یکی از آنها تحریف شدهاست؛ یک فلش نا مفهوم که به لینکی اشاره میکند که میگوید “نقشه تان را انتخاب کنید” و البته دکمه “اینجا را کلیک کنید” به شما نمی گوید چه خواهد شد وقتی که کلیک میکنید. من شک دارم که رایانه شما خراب شود

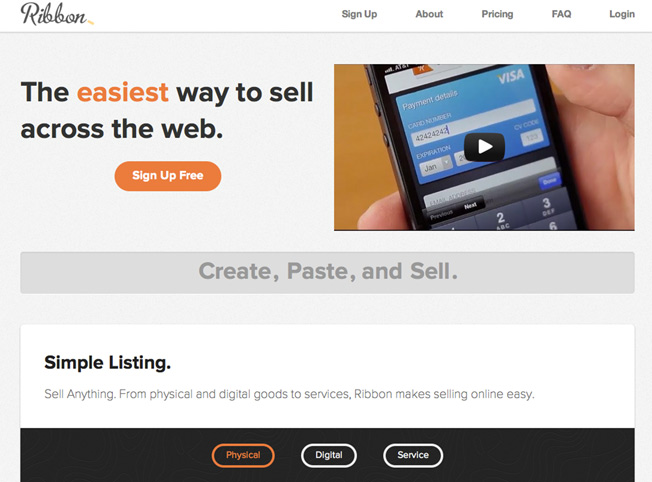
روبان. استفاده از رنگ در اینجا توجه شما را به فراخوانی برای عمل جلب میکند. موارد ناوبری خاموش میشوند. طراحی تمیز و ساده است و محصول در عمل با یک ویدئو نمایش داده میشود.
اثبات اجتماعی
یکبار یک کار تابستانی در یک موسسه غیر انتفاعی داشتم که در آن ذره ذره پول هایم را جمع میکردم. یک روز من کمی سر و صدا کردم و چندین نفر را در همان محله ثبت نام کردم. بعد از مدتی ، حتی نیازی به این نداشتم که وارد تبلیغ خودم شوم. من فقط لندینگ پیج خوب خود را نگه داشتم ، به مردم نشان دادم که همه همسایگان اعتراف کرده اند و حقیقت را گفته اند. .
به عنوان موجودات اجتماعی، انسانها تمایل دارند ارزش بیشتری را بر چیزهایی که دیگران پیش از این مورد تایید قرار دادهاند، قرار دهند. به همین دلیل است که اغلب سایتها شواهد چنین اعتبار اجتماعی هستند.:
لیستی از مشتریان
ذکری از مطبوعات
آمار کاربرد
شهادت مشتریان
اگر شما تازه شروع به کار کردید، احتمالا زیاد این کار را نمیکنید. اما حتی یک یا دو نقلقول از کاربران بتا، کاربران آلفا- هک، مادر شما میتواند بازدیدکنندگان سایت را نشان دهد که فرد دیگری از چیزی که شما ارائه میکنید ارزش گرفتهاست.
ملاحظاتی برای استراتژی
یک مدرک خوب از اثبات اجتماعی برای صفحه خود جمعآوری کنید. و اگر صفحه شما طولانی است (مانند صفحه خانگی)، آن را به روز نگه دارید مثل توجه مطبوعاتی جدید، شماره کاربران به روز رسانی شده،نقل قول های بزرگ مشتریان و ..
ملاحظاتی برای طراحی لندینگ پیج خوب
حتی اگر لوگو را در معرض نمایش قرار می دهید، مهم است که طراحی آن تمیز و متمرکز باشد. دقت کنید که لوگو با اندازه یکسان باشد و در صورت امکان، آنها را در مقیاس خاکستری به نمایش بگذارید تا رنگهای مختلف را به حداقل برسانید و فوکوس را روی لوگویتان ثابت نگه دارید
Evernoteصفحه فرود
این یک صفحه بسیار تمیز و زیبا است که از طریق اینترنت به خوبی نمایش داده میشود. اما شرکت سی تی ای عملا در حال محو شدن در پسزمینه است، و هیچ دلیل اجتماعی برای آن وجود ندارد. من فکر میکنم که هر کسی در دنیا از اورنوت مبتنی بر تعداد برنامههای کاربردی دیگری استفاده میکند که من آن را به آن ها متصل میکنم.چه خجالتی باشید چه نباشید از آن استفاده کنید.!
Optimizely لندینگ پیج خوب
چهار قطعه اثبات اجتماعی در یک صفحه: یادداشت در مورد قرار گرفتن در بالای سی ان ان، جمله ی هشتگ 1 در عنوان، “3،000 مشتری خوشحال” ، و ارائه بصری بدون حاشیه آرم های قابل توجه..
نتیجه گیری
همه این توصیه ها را می توان به سادگی خلاصه کرد: در مورد عملی که می خواهید بازدید کننده انجام دهد سعی کنید واضح باشید و آن را آسان و قانع کننده جلوه دهید. شما نیز به زودی یک صفحه فرود خواهید داشت که در آن لینک میزنید.!








دیدگاهتان را بنویسید