لندینگ پیج چیست | راهنمای جامع لندینگ پیج برای مبتدیان

لندینگ پیج اگر به خوبی طراحی شوند، باعث افزایش تبدیلات (conversions) برای کمپین های بازاریابی ایمیلی و یا PPC می شوند. شما به جای اینکه بازدیدکنندگان را از این منابع به سمت وبسایت جامع خودتان ( جایی که ممکن است بازدیدکنندگان برای پیدا کردن چیزی که به دنبال آن هستند، به زحمت بیفتند) هدایت کنید، می توانید آنها را به یک صفحه لندینگ با طراحی ویژه و مختص این بازدیدکنندگان هدایت کنید تا در مسیر موردنظر شما قرار بگیرند.
اما ایجاد و ساخت لندینگ پیج مانند ساخت یک وبسایت یا خبرنامه ایمیل نیست. خط مشی های بخصوصی وجود دارد که
لندینگ پیج
شما برای موفقیت حداکثری خود باید از آنها پیروی کنید.
هدف لندینگ پیج چیست؟
لندینگ پیج مانند هر بخش دیگر ساختار بازاریابی آنلاین شما نیاز به هدف گزاری دارند. بدون تعیین اهدافی مشخص و پایه گزاری برای صفحات نمی توانید صفحات لندینک کارآمد و پربازده بسازید. البته قبل از شروع به طراحی صفحه تان باید اهداف تان را روشن کنید.
شما همچنین باید انتظارات و توقعات بخصوصی را برای لندینگ پیج تان درنظر بگیرید و موفقیت صفحه تان را بر مبنای این انتظارات بسنجید. این انتظارات را می توانید براساس تجربه قبلی، موفقیت های سایرین و یا حتی تنها بر مبنای تصورات ایده آل خود مدنظر قرار دهید. اما درنظر داشتن یک عدد یه عنوان معیاری مشخص برای مقایسه نتایج کارتان بسیار مفید است. این عدد می تواند تعداد کل تبدیلات یا افرادی باشد که توانسته اید به صفحه خود هدایت کنید و یا هر مقدار دیگری وابسته به اهداف دیگر تان.
اهمیت فراخوانی ( Call to action ) شفاف و روشن
به محض اینکه اهداف تان را از راه اندازی صفحه لندینگ مشخص کردید، باید به سراغ طراحی یک فراخوان مناسب بروید. این بخش احتمالا مهم ترین قسمت هر صفحه لندینگ است. فراخوان صفحه شما باید به طرز خاصی وابسته به اهداف تان باشد و باید توسط هر قسمت دیگری روی صفحه از جمله سرتیترصفحه، کپی بدنه، عکس ها و طرح بندی کلی پشتیبانی شود.
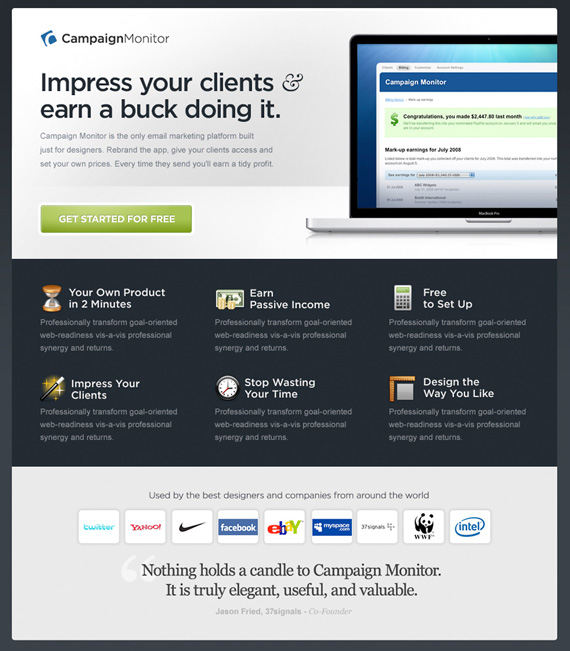
صفحه لندینگ و یا صفحه پشتیبانی یک فراخوان بسیار واضح و شفاف دارد، با این حال این صفحات اول بازدیدکنندگان را به سمت اطلاعات بیشتر درباره برنامه ها و قیمت گزاری های شان هدایت می کنند تا اینکه مستقیم آنها را به قسمت ایجاد حساب کاربری هدایت کنند.
سادگی لندینگ پیج بهترین چیز است
لندینگ پیج در مقایسه با بسیاری دیگر از طراحی های وبسایت های موجود، باید کاملا ساده طراحی شوند. زیرا صفحات لندینگ اهداف ویژه ای را دنبال می کنند و نباید حاوی اطلاعات غیرضروری باشند زیرا ممکن است بازدیدکنندگان شما را از مسیر دلخواه تان خارج کنند و ازتبدیل آنها جلوگیری کنند.
نسخه ( copy ) دقیق و شفاف
نسخه صفحه لندینگ شما باید دقیق و واضح باشد. همچنین باید برای کاربران متقاعد کننده هم باشد. لندینگ پیج جایی برای به رخ کشیدن خلاقیت هایتان نیستند مگر اینکه خلاقیت شما روشن، دقیق و قانع کننده باشد. ترجیحا تغییرات خلاقانه را برای عبارات و جمله های سایت اصلی تان نگه دارید.
این طرز فکر که فرض کنید بیشتر افرادی که ازصفحه لندینگ شما بازدید می کنند، علاقمند به چیزی که شما باید بگویید، هستند، یک خوش خیالی است زیرا آنها احتمالا با کلیک کردن بر روی لینک یک ایمیل و یا PPC به صفحه شما رسیده اند. البته اگرآنها با علاقه و میل خود هم برای بازدید از صفحه شما آمادگی داشته باشند، به این معنی نیست که همچنان به محتوای صفحه تان علاقمند باقی بمانند.
هر کلمه و جمله در صفحه لندینگ شما باید در راستای تحقق یک هدف مشخص باشد و آن هدف هم باید برای حمایت از فراخوان شما باشد. اگر اینگونه نیست، تغییرش دهید. در ویرایش نسخه صفحه لندینگ تان شجاع باشید. به بازدیدکنندگان خود چیزهایی که می خواهند بدانند را در قالب کمترین تعداد کلمات انتقال دهید و آنها را قانع کنید تا در اسرع وقت به فراخوان های شما پاسخ دهند.

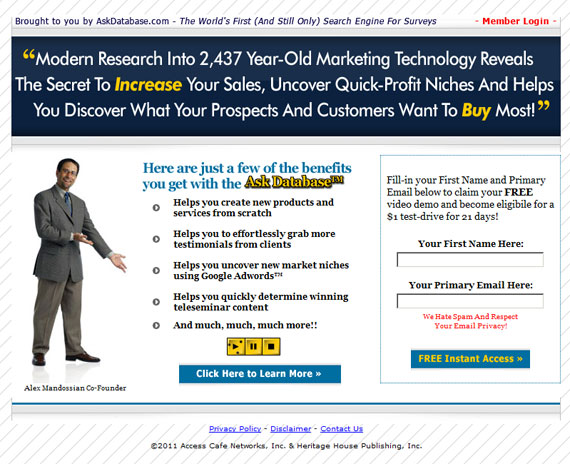
صفحه لندینگ ویدیویی یک طراحی ساده با نسخه ای شفاف و واضح است که اهداف مشخصی دارد.
فقط سوالات ضروری
اگر صفحه لندینگ شما حاوی یک فرم پاسخگویی است، مطمئن شوید که این فرم برای پرسیدن مهم ترین اطلاعات ضروری است. اگر در حال تلاش برای قانع کردن بازدیدکنندگان برای دریافت خبرنامه برای ایجاد یک حساب کاربری هستید، حتما مطمئن شوید که فقط آدرس ایمیل شان را می پرسید. پرسیدن هر اطلاعات بیشتری باعث کاهش شانس و احتمال موفقیت شما در متقاعد کردن کاربران برای پرکردن فرم و تایید و پذیرش آن می شود.
اگر توقع دارید که کاربران از شما خرید کنند، تا جایی که امکان دارد زمینه را برایشان ساده و آسان کنید. یعنی فقط درباره اطلاعات ضروری از آنها سوال کنید. اطلاعاتی مثل اطلاعات پرداختی و خرید بعلاوه یک صفحه پرسش برای تایید نهایی قبل از ایجاد سفارش. این قسمت ها را تا جایی که ممکن است، ساده و دقیق طراحی کنید. صبر کنید تا سفارش آنها قطعی شود و بعد از آنها اطلاعات دیگر را بپرسید.

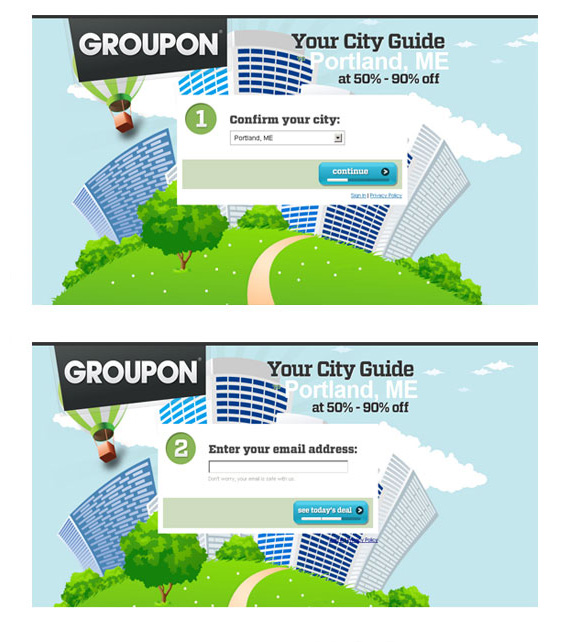
مثلا فرم بالا فقط نام کاربر و ایمیل او را می پرسد که هیچ کدام آنها باعث منصرف شدن کاربر از ایجاد حساب کاربری نمی شود.

اما این فرم برخلاف نمونه قبلی، دارای فیلدهای بسیاری برای پر کردن اطلاعات است. آیا به نظر شما اطلاعات مربوط به شماره تلفن و نام شرکت محل کار ضروری است؟ آیا پرسیدن نام آنها، فقط در یک فیلد بجای دو فیلد کافی نیست؟
نکات مهم طراحی لندینگ پیج
طراحی صفحه شما به همان اندازه طراحی نسخه صفحه اهمیت دارد. یک طراحی خوب از فراخوان ها پشتیبانی می کند در حالی که یک طراحی نامناسب، آن را تضعیف می کند. به همین دلیل است که در ارتباط با لندینگ پیج ، حتی کم هم زیاد است. هرچقدر صفحه شما و طراحی تان ساده تر باشد، احتمال تبدیل آن بیشتر است.
حذف پارامترهای مسیردهی
اولین تفاوت اساسی و مهم بین صفحه وبسایت عادی تان و صفحات لندینگ شما این است که این صفحات نباید مسیریابی های معمولی سایت را داشته باشند. در عوض، تنها لینک های قابل کلیک کردن باید لینک های فراخوان شما و احتمالا یک لینک برای اطلاعات بیشتر برای کسانی که در تصمیم گیری مردد هستند، باشند. لینک کردن لوگوی تان به سمت صفحه اصلی هم ایده خوبی است.
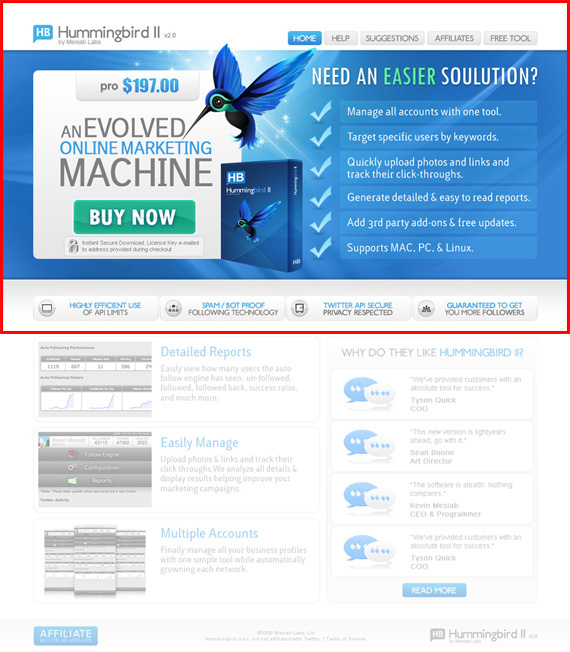
مثلا صفحه لندینگ بالا فقط لینک های ضروری را بدون هیچ مسیردهی اضافه یا غیرضروری نشان می دهد. اما لینک های دیگر را فراموش کنید. تمام این لینک ها باعث آشفتگی و بی نظمی صفحه شده و احتمال ترک کردن بازدیدکنندگان را افزایش می دهند و هیچ تبدیلی هم رخ نخواهد داد.
ساده سازی طراحی عادی سایت
صفحه لندینگ شما باید با تمام سادگی خود همچنان بازتابی از طراحی سایت اصلی تان باشد و درعین حال، تقویت کننده برند شما هم باشد. شما می توانید برای این کار از تصاویر گرافیکی، نمای کلی و یا رنگ زمینه استفاده کنید.
صفحه طولانی یا صفحات متوالی
سوالاتی که در اینجا پیش می آید این است که آیا استفاده از یک صفحه تکی برای صفحه لندینگ تان که به خاطر طولانی بودن نیاز به اسکرول کردن دارد، بهتر است یا استفاده از چندین صفحه کوتاه و متوالی.
سایت های کوچک عموما چندین صفحه با محتوای کوتاه دارند که مانند یک قیف بازدیدکنندگان را از مرحله ای به مرحله دیگر هدایت می کنند. فایده این نوع طراحی این است که کاربران را عادت به حرکت از هر صفحه به صفحه بعد می دهد و به نوعی آنها را از نظر روانی برای تبدیل آماده می کند. جنبه منفی سایت های کوچک این است که بیشترین کارایی آنها برای قیف های تبدیل است که نیاز به محتوای زیادی دارند.
به عبارت دیگر، این صفحات لندینگ کاملا با محتواهای کوتاه تر تناسب پیدا کرده اند. فایده دیگر آنها این است که فقط باید یک بار بارگزاری شوند و این می تواند نکته قابل توجهی برای شرکت هایی باشد که کاربران هدف شان در مناطق روستایی و یا کشورهای در حال توسعه هستند که سرعت پهنای باند و سرعت اتصال به اینترنت چندان قوی نیست. جنبه منفی چنین لندینگ پیج این است که با محتوای زیاد به راحتی شلوغ می شوند و اگر به خوبی طراحی نشوند مانند صفحات تبلیغاتی به نظر می آیند.

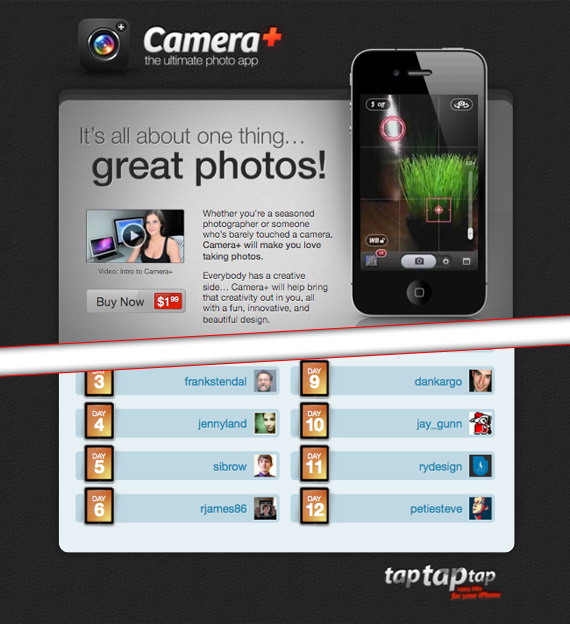
صفحه لندینگ سایت CameraPlus همانطور که در بالا مشاهده می کنید، یک صفحه کاملا طولانی است و حاوی تمام اطلاعاتی است که شما درباره این برنامه نیاز دارید که بدانید.

حال این صفحات را مقایسه کنید که فقط شامل یک تک صفحه هستند و از چندین مرحله برای جمع آوری اطلاعات استفاده می کنند.
توجه به فولد
درحالی که بحث های زیادی درباره اهمیت فولد در طراحی وب وجود دارد، لندینگ پیج جایی هستند که فولد واقعا مهم است. پس مطمئن باشید که فراخوان شما تقریبا در بالای صفحه باشد تا کاربر بلافاصله بعد از ورود به صفحه و بدون نیاز به اسکرول کردن بتواند روی آن کلیک کند.
البته این لزوما به معنی این نیست که بازدیدکنندگان شما برای مطالعه اطلاعات بیشتر صفحه تان را اسکرول نمی کنند. مطمئنا حداقل درصدی از بازدیدکنندگان شما به محض ورود به صفحه برای خرید آماده می شوند، حال یا از طریق ایمیل یا لینکی که آنها را به صفحه تان هدایت کرده و یا تجربه بازدید قبلی از سایت تان. بنابراین قرار دادن یک فراخوان، درست در نزدیکی بالای صفحه ، همه چیز را کاملا برای این کار آسان تر می کند.
مهم ترین پارامترهای مسیردهی دقیقا بالای فولد و فراخوان هم به شکلی مناسب در بالای فولد قرار داده می شوند. دکمه مربوط به ایجاد حساب کاربری به خوبی در بالای فولد قرار داده شده است.
فراخوان های زیر فولد
این فراخوان به معنی این نیست که شما باید کاربرانی که پیج تان را اسکرول می کنند، نادیده بگیرید. مطمئن شوید که فراخوان ها در بازه های مرتب روی صفحه ظاهر می شوند و در درون نسخه صفحه جای داده شده اند. بخصوص این موضوع زمانی بیشتر اهمیت پیدا می کند که صفحه شما طولانی تر باشد. پس مطمئن شوید که کاربران شما وقتی که تصمیم به تبدیل می گیرند، مجبور به اسکرول های کوتاه شوند.

سایت FreshBooks شامل لینک هایی به یک نسخه رایگان و یا یک تور در صفحه لندینگ شان است.
صفحات کوچک و فونت های بزرگ تر
صفحات لندینگ شما باید فقط از یک تا حداکثر دو عکس استفاده کند. شما باید از شلوغی نمای روی صفحه یا هرچیز دیگری که کاربر را از دریافت پیام اصلی و فراخوان منحرف می کند، دوری کنید.
اندازه فونت بزرگ تر ایده خوبی برای صفحات کوچک است زیرا چشم کاربر را خسته نمی کند. فقط سعی کنید خیلی بزرگنمایی نکنید و همه کلمات را با اندازه فونت سرتیتر بنویسید. طول مناسب و ایده آل یک خط از متن برای اینکه قابلیت خوانایی داشته باشد، ۳۹ حرف است، بنابراین اندازه فونت را طبق این معیارمشخص کنید.

شکل تایپ کلمات با قابلیت کاهش ضرورت استفاده از تصاویر، یک ویژگی اصلی از جنبه بصری صفحه لندینگ است.
تک ستون مرکزی
مطالعات نشان داده است که لندینگ پیج که فقط شامل یک ستون در مرکز هستند، تبدیل را به بهترین شکل انجام می دهند. با این حال، هنوز بازاریاب هایی در فضای اینترنت حضور دارند که از طراحی های دو ستونه استفاده می کنند. البته قبل از طراحی صفحه تان مطمئن شوید که نسخه های تک ستونه لندینگ پیج را در مقایسه با هر نسخه دو ستونه آزمایش کرده اید.

این یک مثال عالی از یک صفحه با محتوای مرکزی است که از فضای موجود استفاده خوبی کرده است.
ظاهر و تاثیر ایمیل
اگر صفحه لندینگ شما به یک کمپین ایمیل متصل است، اطمینان حاصل کنید که صفحه تان با ظاهر ایمیل مطابقت دارد. اگر طراحی های این دو بیش از حد از هم متفاوت باشند، بازدیدکنندگان صفحه لندینگ شما ممکن است تصور کنند که سایت اصلی را درست نیامده اند. ساده ترین راه برای رعایت این نکته این است که فونت ها، تصاویر و رنگ های ایمیل با صفحه تان کاملا منطبق باشند.
استفاده از ابزارهای موجود برای لندینگ پیج
اگر نمی خواهید مجبور به استفاده از یک طراح برای لندینگ پیج تان شوید، گزینه هایی برای ساخت این صفحات بدون نیاز به دانش فنی وجود دارد. Unbounce (گشودن) یکی از راحت ترین گزینه ها برای این کار است و به شما این امکان را می دهد تا لندینگ پیج تان را بدون داشتن هیچ گونه تجربه در زمینه IT بسازید.
آنها بهترین الگوی تمرینی موجود را دارند که شما می توانید آنها را شخصی سازی کنید و هزینه های مناسبی هم دارند. Unbounce همچنین با برنامه های Google Analyties برای ردیابی حجم ترافیک و Qualaro برای جمع آوری ورودی کاربر نیز تجمیع می شوند.
ضرورت آزمایش
ساخت و طراحی لندینگ پیج موثر و کارآمد یک نسخه کلی ندارد. ممکن است طرحی برای یک سایت بهترین نتیجه را داشته باشد ولی همان طرح برای سایت دیگر بی فایده باشد. یافتن مفیدترین طرح برای یک صفحه، مسئله آزمون و خطا است. آزمودن نسخه های متفاوت صفحه لندینگ تان برای پیدا کردن بهترین و مناسب ترین طرح، وابسته به شرایط خاص شما بسیار اهمیت دارد. شما بدون این کار، ممکن است تبدیل های بالقوه بسیاری را از دست بدهید.








دیدگاهتان را بنویسید